Administrarea paginilor HTML
Pagina 1 din 1 • Distribuiţi
 Administrarea paginilor HTML
Administrarea paginilor HTML
Administrarea paginilor HTML |
Cu ajutorul acestui tutorial veţi putea creea propria pagină web în limbaj HTML. Crearea unei noi pagini HTML Pentru a creea pagina intrati în:
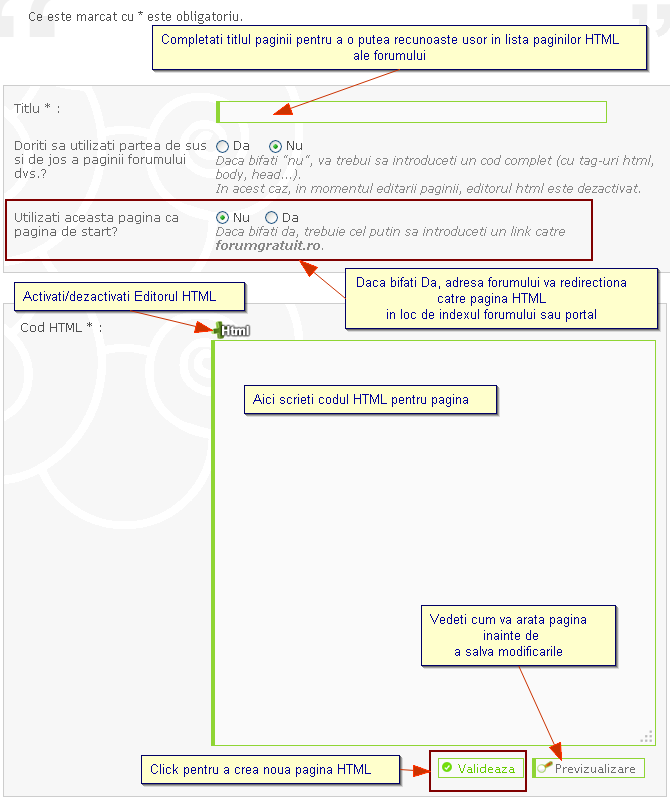
 Click pe Creeaza o pagina HTML si veti deschide fereastra de creare/editare a noii pagini. In rubrica "Cod HTML" puteti copia un cod HTML creat de dumneavoastra intr-un program de editare specializat, sau puteti activa editorul HTML pentru a putea crea pagina direct din panoul dumneavoastra de administrare.  Puteti de asemenea folosi sabloane (template) HTML pe care le gasiti gratuit pe internet, in care completati doar textul, linkurile, imaginile si alte date specifice forumului dumneavoastra. Dupa ce ati finalizat editarea, aveti posibilitatea sa previzualizati aspectul paginii, pentru a face corectii de ultim moment. Structura unei pagini HTML O pagină html contine două (2) părţi: o parte head şi o parte body. HEAD-ul conţine titlul afisat in fereastra browserului şi o descriere scurtă a documentului. BODY-ul conţine întregul cod al paginii.  Daca ati ales "Da" la optiunea "Doriti sa utilizati partea de sus si de jos a paginii forumului dvs.?", nu mai este nevoie sa respectati aceasta structura, pur si simplu copiati doar continutul paginii (ce aveti intre tagurile <body> si </body>) in rubrica din panou "Cod HTML" Daca ati ales "Da" la optiunea "Doriti sa utilizati partea de sus si de jos a paginii forumului dvs.?", nu mai este nevoie sa respectati aceasta structura, pur si simplu copiati doar continutul paginii (ce aveti intre tagurile <body> si </body>) in rubrica din panou "Cod HTML"Mai jos veti vedea un cod html simplu şi cum se afişează:
 Tagul de deschidere pentru heading este <hn> şi cel de închidere fiind </hn> unde "n" reprezintă mărimea heading-ului; acesta variând de la 1 la 6 (1 fiind cel mai mare iar 6 cel mai mic).  Daca introduceti un cod HTML complet, cu HEAD si BODY, titlul afisat cu ajutorul balizelor <head> poate fi diferit de titlul completat in rubrica "Titlu" a formularului de creare a paginii. Daca introduceti un cod HTML complet, cu HEAD si BODY, titlul afisat cu ajutorul balizelor <head> poate fi diferit de titlul completat in rubrica "Titlu" a formularului de creare a paginii. Gestiunea paginilor HTML
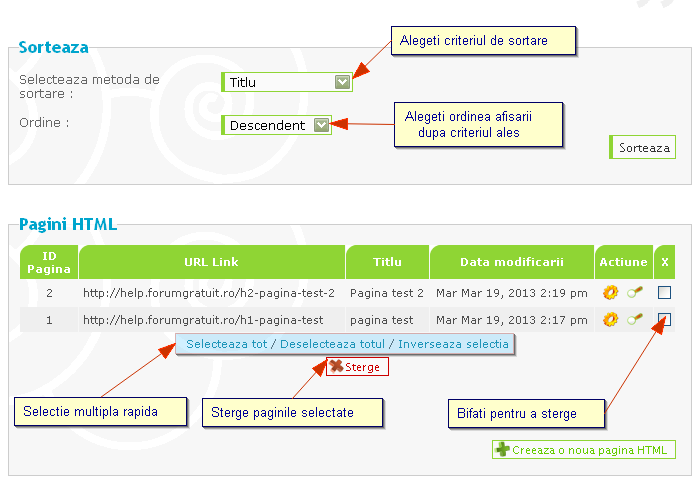
 Dupa crearea primei pagini HTML, aici veti regasi tabelul cu toate paginile HTML existente. Link-ul la care este disponibila fiecare pagina se gaseste in coloana URL Link  Implicit, paginile sint afisate dupa ID. Puteti schimba ordinea de sortare dupa titlu sau data de creatie. Alegeti ordinea de afisare - ascendent sau descendent si cu un click pe "Sorteaza" tabelul va fi afisat conform criteriului ales. Puteti sa adaugati noi pagini, sa le modificati  pe cele existente, sa vizualizati pe cele existente, sa vizualizati  Sortarea dupa titlu se realizeaza dupa titlul completat de dumneavoastra in rubrica "Titlu" de la crearea/editarea paginii si nu dupa titlul definit prin balizele <head> Sortarea dupa titlu se realizeaza dupa titlul completat de dumneavoastra in rubrica "Titlu" de la crearea/editarea paginii si nu dupa titlul definit prin balizele <head>Coduri HTML de baza Pentru început trebuie să ştiţi urmăroarele coduri de bază:
Liniile orizontale le puteţi adăuga cu ajutorul tagului <hr>, de reţinut că această comandă nu conţine şi un tag de închidere (vezi exemplele de mai sus). Puteţi adăuga diferite atribute: width=n (pentru lungimea liniei) width=n% (pentru lungimea liniei raportate la toată lungimea ecranului) size=n (pentru linie îngroşată dar transparentă) noshade (pentru linie îngroştă plină).  În modelul de mai sus am folosit următoarele atribute:
Tagul pentru un paragraf este <p>, iar cel de închidere este </p> Alinierea în cadrul unei pagini html: Aliniere la stânga:
Pentru a trece la un alt rând tastaţi tagul: <br>. Acest tag nu are cod de închidere. Pentru a lăsa un rând liber tastaţi <br><br>. Pentru a adăuga un link folosiţi codul:
background="LINK IMAGINE" = Pune o imagine ca fundal al unei pagini web. bgcolor="#cod hexadecimal" = Pune o culoare ca fundal. link="#cod hexadecimal" = Pune o culoare pentru link. vlink="#cod hexadecimal" = Pune o culoare pentru linkurile deja vizitate. text="#cod hexadecimal" = Pune o culoare pentru text. Cod hexadecimal: Există 16.7 milioane de culori diferite în sistemul de culori hexadecimal, începând de la #FFFFFF care este alb, până la #000000 care este negru. Fiecare cod hexadecimal este împărţit in 3 grupe: - #XXxxxx - Tentă de roşu - #xxXXxx - Tentă de verde - #xxxxXX - Tentă de albastru Fiecare unitate(x) este o valoare între 0 şi F în sistemul de culori hexadecimal. Sistemul de culori hexadecimal constă în unităţile 0 1 2 3 4 5 6 7 8 9 A B C D E F, 0 fiind valoare nulă, iar F valoarea cea mai mare. Pentru a adăuga o listă neordonată:
Pentru a adăuga o listă ordonată:
Dacă doriţi ca textul să se afişeze lateral de o imagine, folosiţi codul:
Creearea unui tabel:
Pentru a forma o singură căsuţă din casuţele A şi D folosiţi codul:
Alte link-uri utile |
| Tutorial scris de ezlidor Actualizat si completat: 19.03.2013 ~ Ina Ultima actualizare: 10.04.2013 ~ Ina Copyright Forumgratuit.ro Nici o parte a acestui tutorial nu poate fi reprodusa, transmisa sau stocata in orice forma fara acordul scris al detinatorului dreptului de autor, in conformitate cu articolul L122-1 apartinand ICC. |
 Subiecte similare
Subiecte similare» Pot pune un template gratuit de pe internet la administrarea paginilor HTML?
» SEO si alte servicii de intretinerea web-paginilor
» Adaugarea de linkuri in subsolul paginilor
» + Imposibilitate de accesare a paginilor de la forumotion.com
» Administrare pagini HTML - cod HTML prea lung
» SEO si alte servicii de intretinerea web-paginilor
» Adaugarea de linkuri in subsolul paginilor
» + Imposibilitate de accesare a paginilor de la forumotion.com
» Administrare pagini HTML - cod HTML prea lung
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum|
|
|

 Acasa
Acasa












 Scris de ezlidor Lun Apr 13, 2009 5:38 pm
Scris de ezlidor Lun Apr 13, 2009 5:38 pm



